Bypassing Hotstar Premium with DOM manipulation and some JavaScript
tl;dr
Hotstar is a premium streaming platform like Netflix and Amazon Prime Videos. The security controls for restricting premium content were implemented at client side as frontend React JS logic. We were able to bypass these access controls and view paid premium content by manipulating the dynamic HTML DOM.
Busting Security logic at Frontend
The past experience in AppSec has taught us not to put security controls only at frontend or client side. The legacy examples are input validation only at client side, client side only captcha validation, hidden fields with sensitive tokens, OTP token exposed to client side etc. The main purpose of frontend is for presentation, but with the advent of JS Frameworks and MVC terminology at frontend, some developers tend to do a lot more things at client side controllers than they should actually do.
Hotstar heavily uses ReactJS at frontend and they had controls on accessing premium content only at client side. From an application security perspective, it’s a nightmare to find such issues by inspecting and debugging JavaScript code. We initially hooked various JavaScript function calls to trace the execution flows and later discovered this issue by fiddling with the HTML DOM.
Understanding the Issue
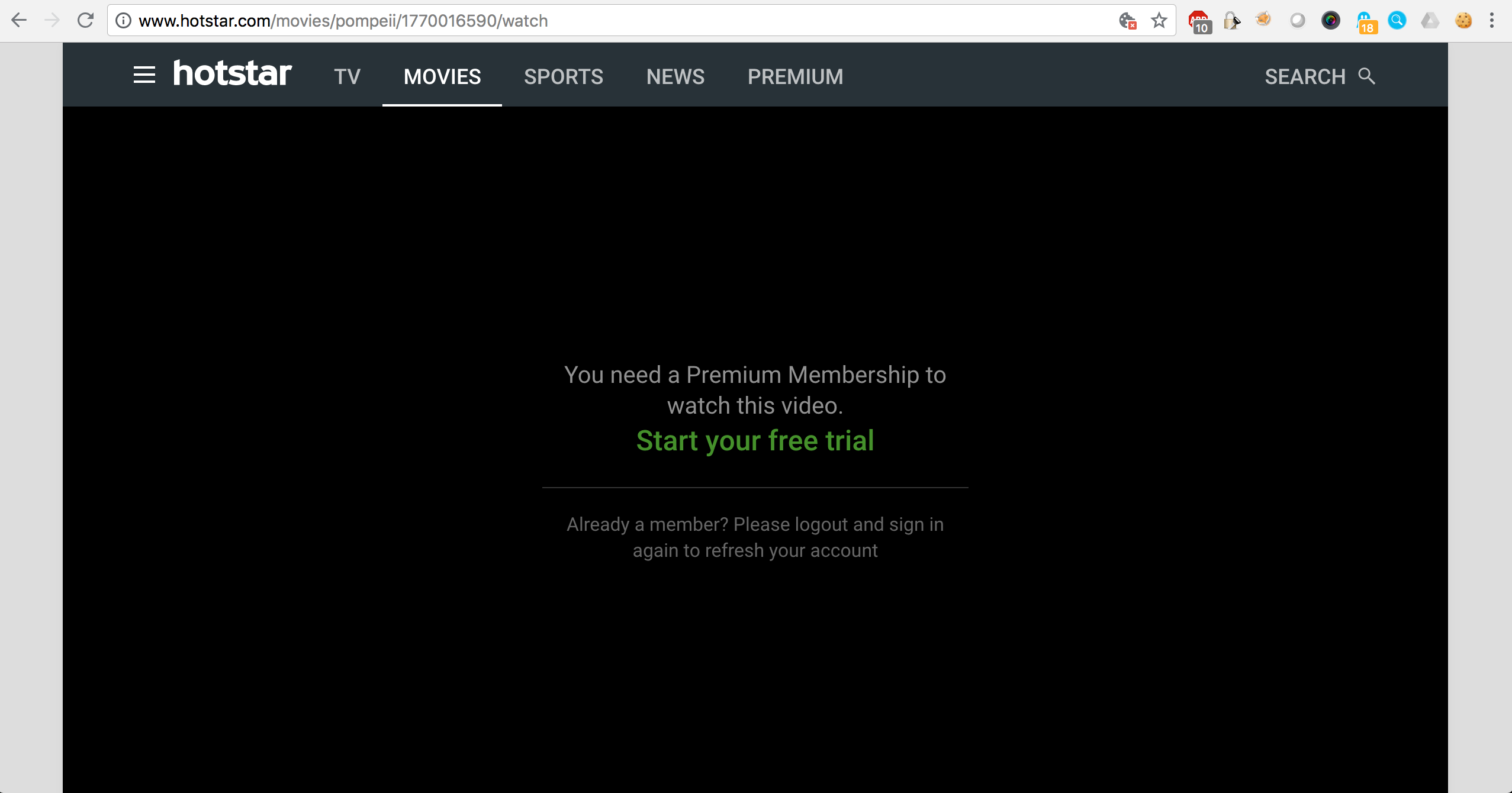
When you try to access a premium content in Hotstar as an anonymous user, you will be greeted with the following overlay on top of the video player.
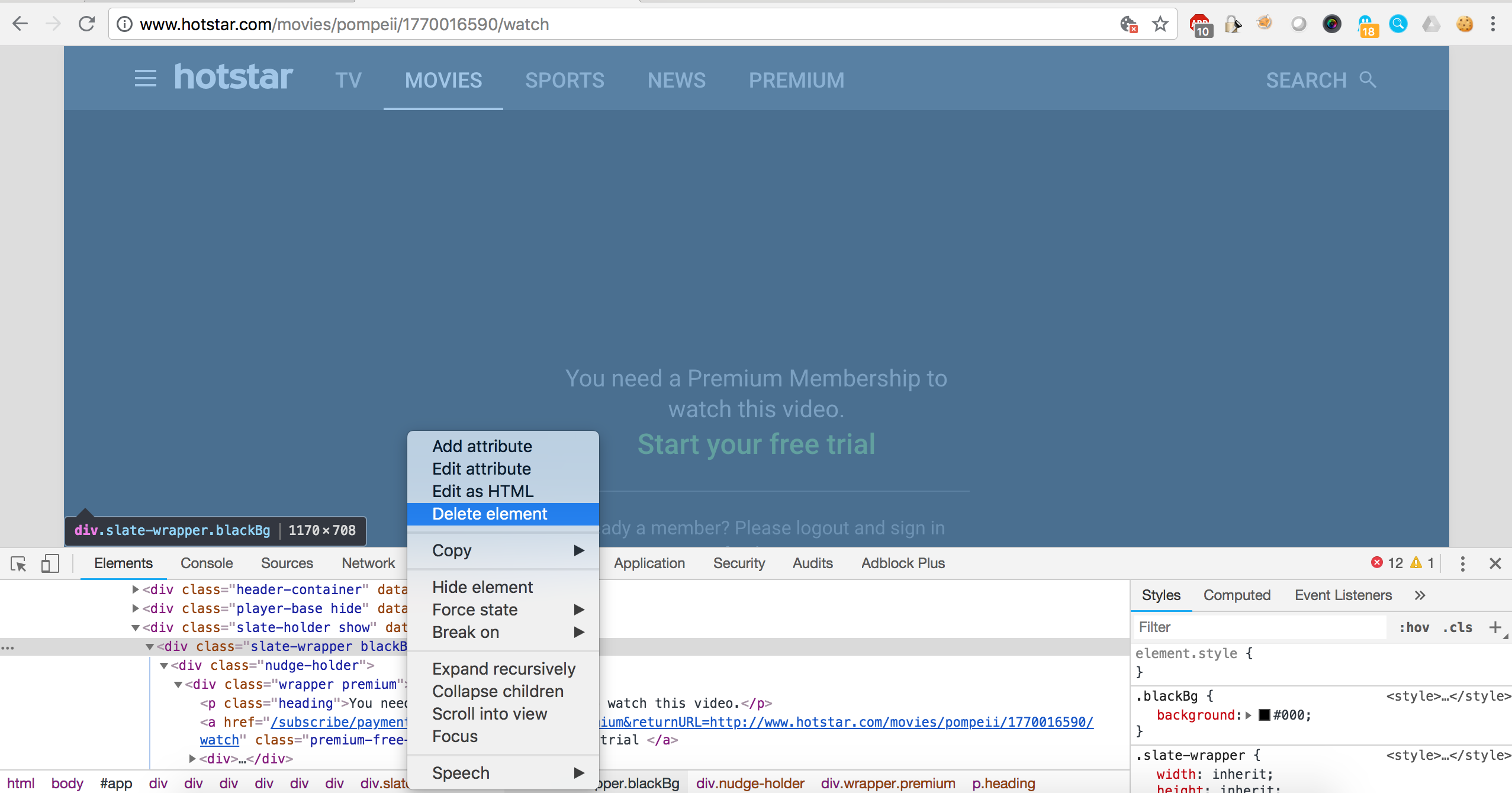
 By looking at the JavaScript execution flow during the page load, we found that the overlay was added by JavaScript. We were curious to know, what happens if we delete the overlay.
By looking at the JavaScript execution flow during the page load, we found that the overlay was added by JavaScript. We were curious to know, what happens if we delete the overlay.
 We deleted the element
We deleted the element slate-wrapper blackBg in DOM corresponding to the overlay. Now that the black overlay is removed, we were expecting a video player in the background, but this gave us a grey screen as shown below.

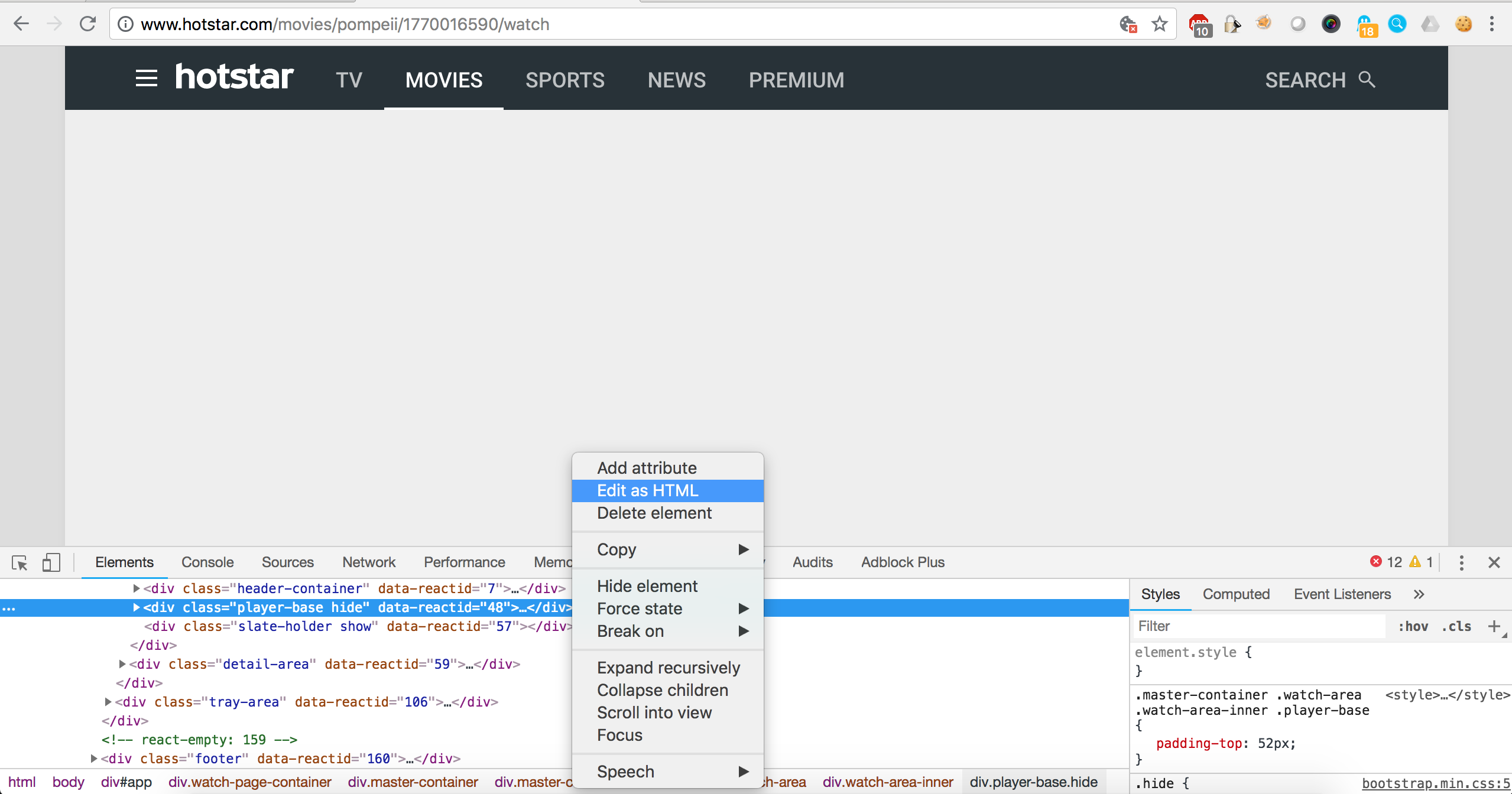
After going through the HTML DOM, we found out an interesting div class named player-base hide. With our previous experience in pentesting ReactJS web apps, we quickly edited the HTML to modify the class from hide to show

and voila, we have the player controls visible now. From this point we were sure that they have the video player loaded for every premium content and it’s just covered up by some ReactJS element hide logic. But soon we found another problem. When you click the play button, it plays for a second and then pause the video. We assumed that this might be another ReactJS logic to prevent the content from streaming. Without debugging much, we did a quick JavaScript hack to fix this.
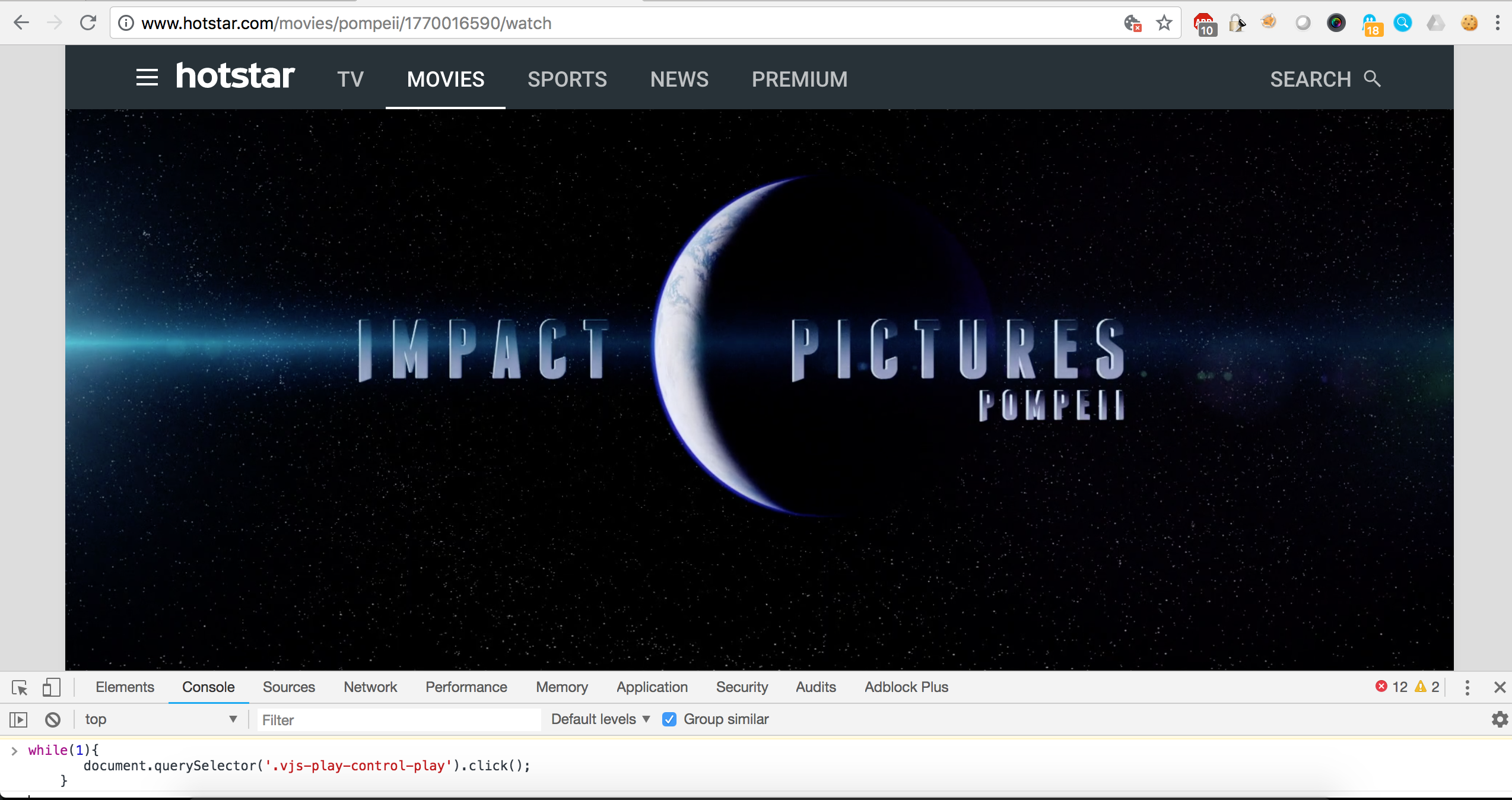
We found out the class corresponding to play button in DOM and wrote some JavaScript code to click the div and put that inside an infinite loop.
while(1){
document.querySelector('.vjs-play-control-play').click();
}
Video: Bypassing Hotstar Premium
Learn how to pentest JavaScript MVC Frameworks
We have a dedicated courseware at OpSecX, XSSing JavaScript-MVC Applications -XJA that covers some of the modern JavaScript MVC frameworks. This course teaches you to find vulnerabilities in applications developed by improper usage of these otherwise perfect frameworks. This is a deep dive course where students will be walked through the basic architecture of these frameworks and their inbuilt protection mechanisms. Knowledge of building userscripts for dynamic hooking of different templating engines to fuzz for XSS vulnerabilities is practiced over real world applications.
Disclosure Timeline
Hotstar didn’t had a dedicated security team or contact. After much trying, we had to contact them through their regular customer support.
06-07-2018 – Reported to Hotstar
06-07-2018 – Acknowledged by customer support
31-08-2018 – Issue was fixed, no response from Hotstar
07-09-2018 – Published the findings